유니티 WebGL 빌드

유니티 상단에 File 메뉴에서 Build Setting을 눌러줍니다

Build Setting에서 WebGL을 누르고 변경해줍니다

이후 Build를 눌러 프로젝트를 빌드해줍니다.

웹(node.js) 적용
설명은 node.js express 서버를 기반으로 작성하겠습니다.
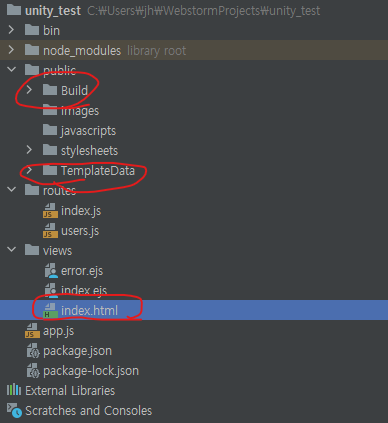
프로젝트 빌드 후 생성된 파일을 웹 서버에 포함시킵니다.

index.html 파일을 열어서 추가한 파일의 경로를 알맞게 지정해줍니다

모바일이 포함된경우 아래 처럼 스크립트를 통해 경로 지정이 따로됨


이제 다른 뷰 페이지를 생성해서 해당 페이지를 붙이고 싶은 위치에 붙였습니다

그리고 서버를 실행 시키고 접속을 하면 페이지가 화면에 출력됩니다.
무한로딩 발생 시 처리방법

유니티 프로젝트를 빌드 하실때 파일이 압축되는데, 압축파일이 재대로 동작하지 않아 무한 로딩화면만 뜨는경우가 있습니다


유니티 Build Setting >> Player Setting... 누릅니다.

Player Setting 창에서 webgl 로고를 누르고 Publishing Settings의 Compression Format을 Disable로 변경합니다
이후 위의 빌드 >> 적용 단계를 다시 진행하시면, 무한로딩이 해결됩니다.
'개발 > C#, Unity, AR, VR' 카테고리의 다른 글
| [유니티] Light Bake 라이트맵 굽기, 그림자 이상, 점박이, 뭉개진 그림자 (0) | 2022.08.08 |
|---|---|
| [유니티] 빛(Light)이 여러개 일때 일부 빛이 꺼지는 현상 (0) | 2022.08.08 |
| 유니티 WebGL 웹에 붙이고, 웹 페이지 데이터 유니티로 전달하기 (0) | 2021.11.04 |